Multicolumn Report with Images...
Creating a multicolumn report using Access is easy but add an Image to each Article... not so much. This is especially hampered by the fact that the Image Control does not have a Can Grow/Can Shrink property. So, if one of those Articles does not have an image you'll be left with a big empty spot.
Here I will show how to add the Image two ways, first, as just Articles, no Main Report involved. The second, a Main Report, with Image (Logo), with a Subreport of Articles, with and without Images.
Creating a multicolumn report using Access is easy but add an Image to each Article... not so much. This is especially hampered by the fact that the Image Control does not have a Can Grow/Can Shrink property. So, if one of those Articles does not have an image you'll be left with a big empty spot.
Here I will show how to add the Image two ways, first, as just Articles, no Main Report involved. The second, a Main Report, with Image (Logo), with a Subreport of Articles, with and without Images.
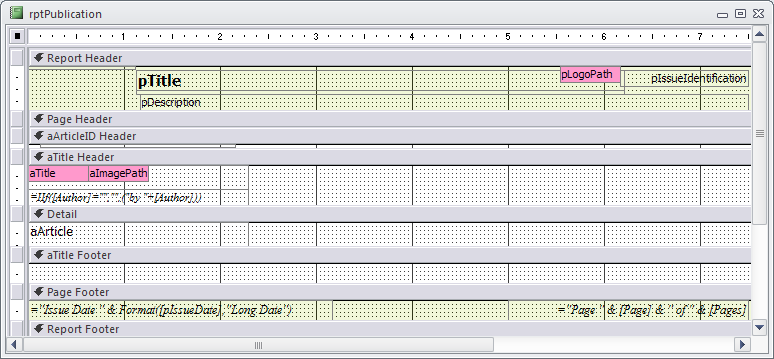
In this example we're also going to use a copy of three column report from above only this time, because we want the Report Header to span the page, we're going to uncheck Same as Detail under Page Setup. Then change the width of your report to 7.5417" and the Column Size to 2.2917" (for three column report, wider if you only want two columns). (Don't forget to adjust your Printer margins accordingly so the report fits properly per page!) Field pLogoPath in tblPublications is used to get Logo at the start of the Publication.
On the report two controls are used...
imgLogo - Unbound Image Control placed in the Report Header
txtLogoPath - Also, placed in the Report Header
Since we've copied the Articles report the controls needed for it are already there. However, if you are just creating a multicolumn Publication report, you need to add the fields and controls posted above.
On the report two controls are used...
imgLogo - Unbound Image Control placed in the Report Header
txtLogoPath - Also, placed in the Report Header
Since we've copied the Articles report the controls needed for it are already there. However, if you are just creating a multicolumn Publication report, you need to add the fields and controls posted above.




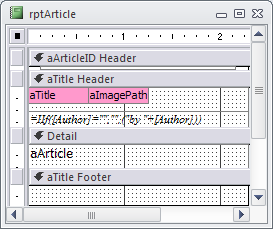
In this example I am using a 3 column report with multiple Articles, some have images and some do not. Field aImagePath in tblArticles is used to get Image at the start of the Articles.
On the report two controls are used...
imgImage - Unbound Image Control placed in the aArticleID Header. It is Important that the Image Contol be placed at the beginning of the Article and in the Header section.
txtImagePath - Placed in the aArticle Header or, as in my example, placed in the aTitle Header
On the report two controls are used...
imgImage - Unbound Image Control placed in the aArticleID Header. It is Important that the Image Contol be placed at the beginning of the Article and in the Header section.
txtImagePath - Placed in the aArticle Header or, as in my example, placed in the aTitle Header
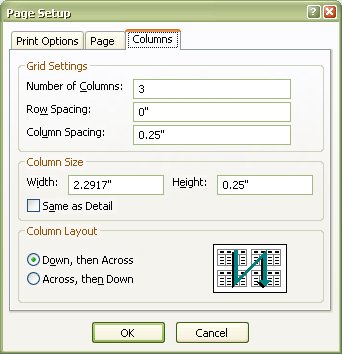
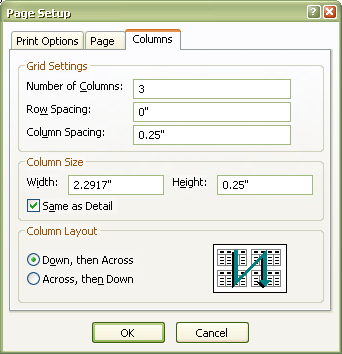
Place the imgImage in the aArticleID Header with a Height of 0.0417", that is also the Height of the Group Header section. Because I am using a 3 column report, with a Column Spacing of 0.25", I set the imgImage Control Width as 2.0417" and centered over the Width of my column which is 2.2917". The Image Control is set via the code below. (I also, set my Column Layout as Down, then Across and left Same as Detail checked, as pictured below.) Then set the aArticleID Header to Can Grow and Can Shrink Properties to Yes.
Now, run your Report!
You'll notice that I do not bother setting the Group Headers Height when I set the Image Controls height. There is no need as the Section will Grow when the Image Control is resized. It only needs to be shrunk when there is no image and this because the Section will not do it without being *told* to do so as it will retain its previous setting. To download a sample of this report click here, for the database click here.
You'll notice that I do not bother setting the Group Headers Height when I set the Image Controls height. There is no need as the Section will Grow when the Image Control is resized. It only needs to be shrunk when there is no image and this because the Section will not do it without being *told* to do so as it will retain its previous setting. To download a sample of this report click here, for the database click here.

In the On_Format section of the aArticleID Header copy/paste the below code...
Place the imgLogo in the Report Header with a Height of 0.0417" and my imgLogo Control Width as 1.125". The Image Control is set via the code below. Then set the Report Header to Can Grow and Can Shrink Properties to Yes.
In the On_Format section of the Report Header copy/paste the below code...
In the On_Format section of the Report Header copy/paste the below code...
Now, run your Report!
To download a sample of this report click here.
To download a sample of this database that has these reports and more, click here. Note, images shown in sample reports are not included in the database but are available here.
The difficult I do immediately, the impossible takes a little bit longer.


Reports
| Tips (Main) |
| Home |
If Me.txtLogoPath <> "" Or Not IsNull(Me.txtLogoPath) Then Me.imgLogo.Height = 1.125 * 1440 Me.imgLogo.Picture = Me.txtLogoPath Else Me.imgLogo.Height = 0 * 1440 Me.imgLogo.Picture = "" End If
If Me.txtImagePath <> "" Or Not IsNull(Me.txtImagePath) Then Me.imgImage.Height = 1.9583 * 1440 Me.imgImage.Picture = Me.txtImagePath Else Me.imgImage.Height = 0 * 1440 Me.imgImage.Picture = "" Me.GroupHeader0.Height = 0 End If